De-minify that block of minified CSS to make it readable
De-minify that eye destroying block of minified CSS in your themes style.css to make it readable.
have you ever come across this when for example trying to build a child theme in WordPress.

Minified CSS open in Dreamweaver
The master theme has a minified CSS file. All of the blank space and returns have been removed to make it a smaller file. This is great for site speed but sucks if you want to find a bit of code to make some modifications via your Child theme. Now I know you can find bits using the various browser inspector/ developer tools but that is very inefficient. Sometimes you just want to see an overall picture of how an area is being coded, for example navigation. Poking around inspecting each part, div, ul, li, a, sub-menu ul, li, a etc is no way to work.
So I would normally find the main nav containing div and go to the style.css file and search. Usually most of the code will be together and you can easily see what is happening and copy the bits you need to your child theme. If it is minified your eyes just go into shock! Time to de-minify.
Use your code editor to do some formatting.
So this is what I do. Open the main themes style.css file in your code editor. I did this in Dreamweaver, yours may need slightly different menu choices and options but the principle is the same.
First, I go to the Edit menu, Find and replace.

Dreamweaver edit menu
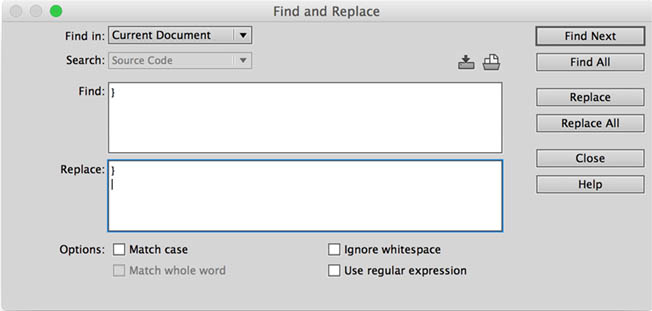
In the dialog box that opens for Find and replace, for Find enter } then for Replace enter } and a return. To enter a return in that dialog box in Dreamweaver you need to hold the shift key while typing return. If you do not it just executes the find and replace. You will see the cursor blinking on the line below your } in the Replace box if you have done it properly.

The Dreamweaver Find and Replace dialog box
Now just click the Replace All button to de-minify. In a second or two your CSS will look like this. Much better!

Partially de-minified CSS
Take things a little further.
Now I like to go a few steps further but honestly this is most of the way there and so much easier to deal with. Still it is so easy why not take minute to fully de-minify and make it super easy to read.
I continue by doing 3 more Find and Replace functions. So enter these 3 pairs and do a replace all for each..
FIND
;
REPLACE
;
(shift/return to enter line break)
FIND
{
REPLACE
{
(shift/return to enter line break)
FIND
}
REPLACE
(shift/return to enter line break)
}
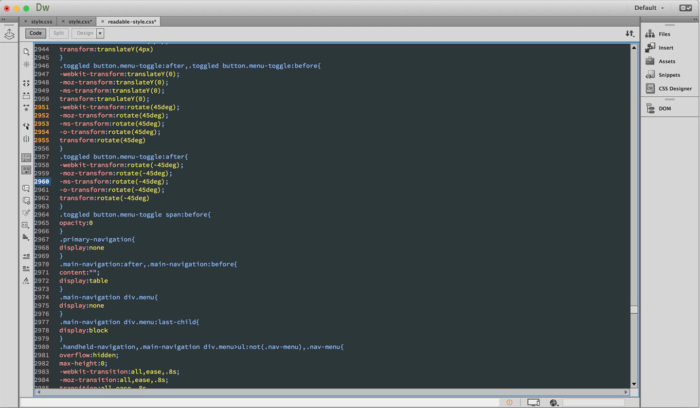
After this your code will look like this.

Fully de-minified CSS in Dreamweaver
Then I save it as readable-style.css as I still want to keep the minified one. Now I can refer to it anytime. One issue you may have is that some minified CSS has all of its comments stripped out to save even more file size. There is nothing you can do about that. I think it would be a nice thing if theme developers included a nice readable and fully commented reference copy of style.css with their themes. For now this sure helps and sometimes I even add my own comments for future reference as I locate items. Even pointing to what the child theme is doing with the code. This is all ok because this file is not used. I do not even upload it. There you have it get to work and de-minify that ugly CSS file.

