WordPress From 10,000 ft.
How does it work?
It is surprising how long many people have worked with WordPress without really having a basic understanding of how it actually works under the hood. The goal of this post is to provide a broad overview of how WordPress works with different technologies from a non-techie perspective.
This is not about what button to click, we will use some tools but just to allow us to show you things, this is not about the tools.
We are going to start with no WordPress installation, but this is not a talk to explain how to install WordPress. Most of you will find you can do that with one click on the “Install WordPress” button at your host.
So that’s a lot of what this is not about.
We will quickly show you what happens when you click the install button. What does WP install and why.
What we want to give you is a picture of what really happens when you write and save a post and how does it then get displayed. We will keep it very simple, this is really something I wish someone had explained to me.
The WordPress structure.
So you click install WordPress and it asks you where and for a password, that’s about it. You say go and a bunch of stuff happens in a few seconds. First it creates a folder to put your site in and a empty database to keep your data in. We have basically paused the process at that point.
Where does my data go?
You can go into the backend at your host and somewhere you will find PHPmyAdmin. This is a tool that lets you look at your database. This is not about how to use PHPmyAdmin. You can certainly build WP sites and never look at your database.
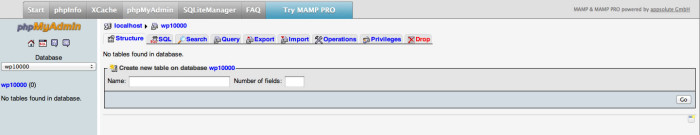
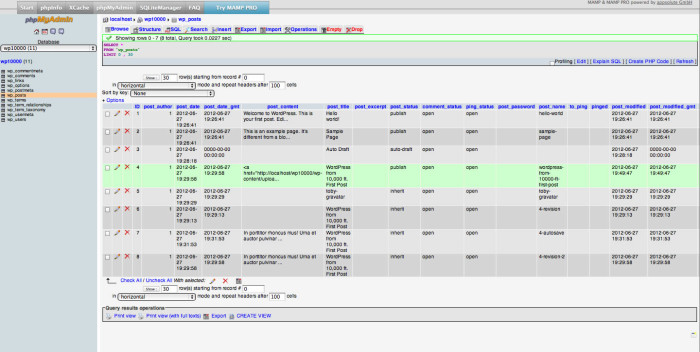
Here we are using PHPmyAdmin to look at our database, you can see basically nothing, on the left is the name of your database. It is empty right now. Now we install WP, this would all be happening automatically at your host.
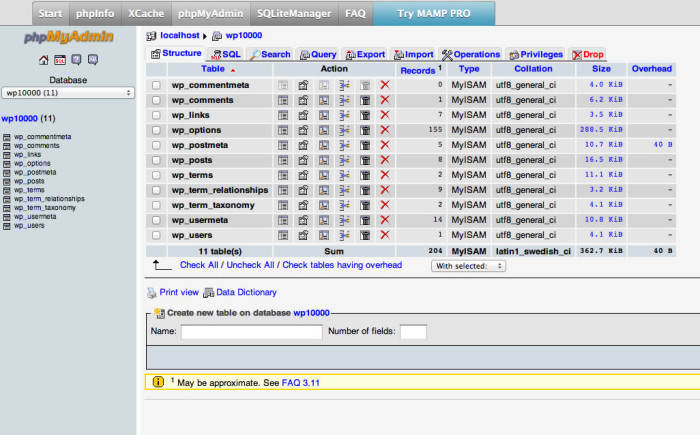
You can see that WP has installed a bunch of tables in your database. If you are interested in a bit more detail about database tables see this great post

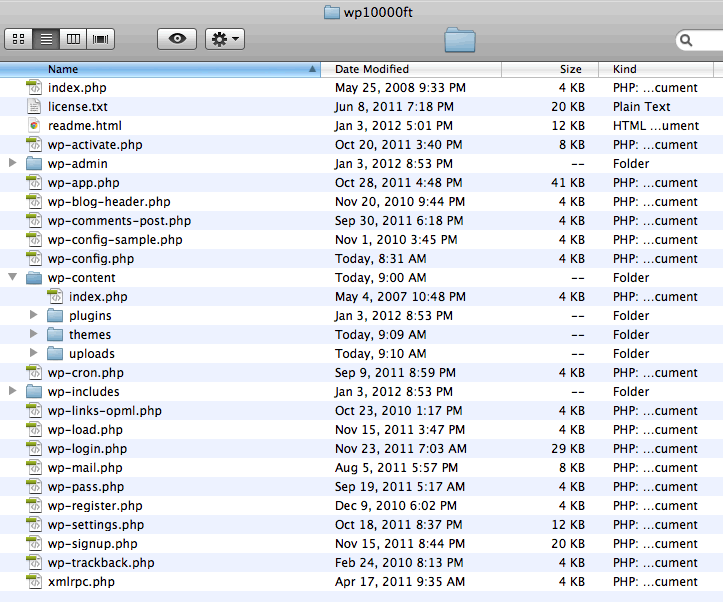
In your folder there are now a whole bunch of files, this is WordPress.

The only files you should ever work with are in the wp-content folder. Wp-content has sub folders for your themes, plugins and uploads. Notice the uploads folder, it is empty.
This is how WP will store and organize all of your content. The database and the wp-content folder working together.
Where does my data go?
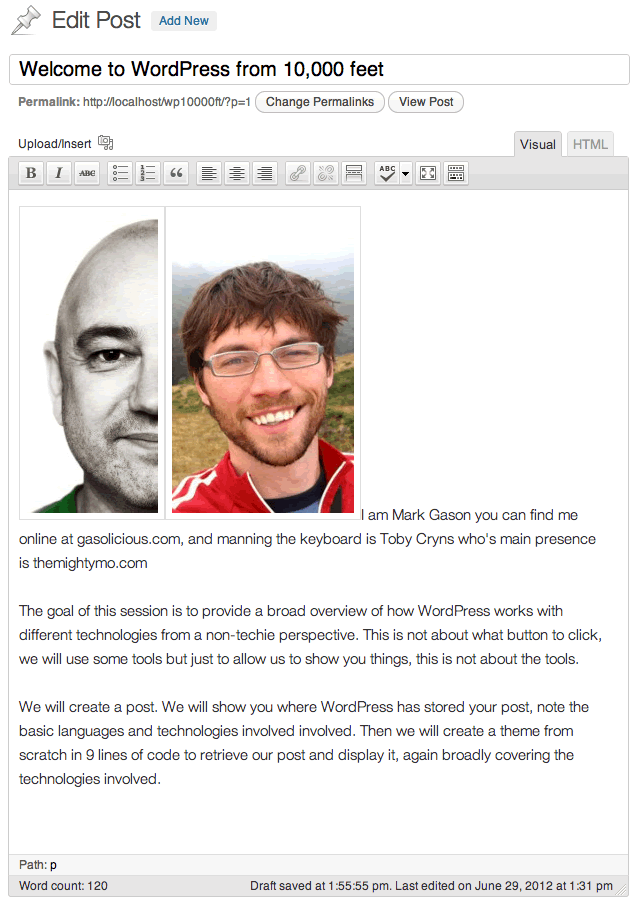
Now lets create a post in our brand new site.
Give it a title, some text and insert an image or two.

Click publish. What just happened?
This where we talk about what WP is. It is a Content Management System, or CMS. What does that mean? Basically it means WP lives to store, retrieve and display information. Namely your Web site.
So you clicked that button and a WP command said store this in the database. This is what WP is basically a bunch of commands. These commands use 2 languages. First a command in PHP, or PHP Hypertext Preprocessor language is triggered when you click. If there’s any english majors out there you might be thinking oh a recursive acronym. Yes the first letter stands for the acronym itself. When a regular acronym just will not do the super geeky gop recursive!
This PHP command then used another language SQL to write the information into the database. Your database is a SQL database, SQL stands for Structured Query language and is what writes to and fetches from your database. Getting scary yet? Well I said you may never have to look in your database, I can tell you I have never had to write any SQL. This is what WP is for. You click a button, WP does the rest. Still it helps to know what is happening and that is what this talk is all about.
So lets see what happened. Lets look in the database again. See here is the title of our post.

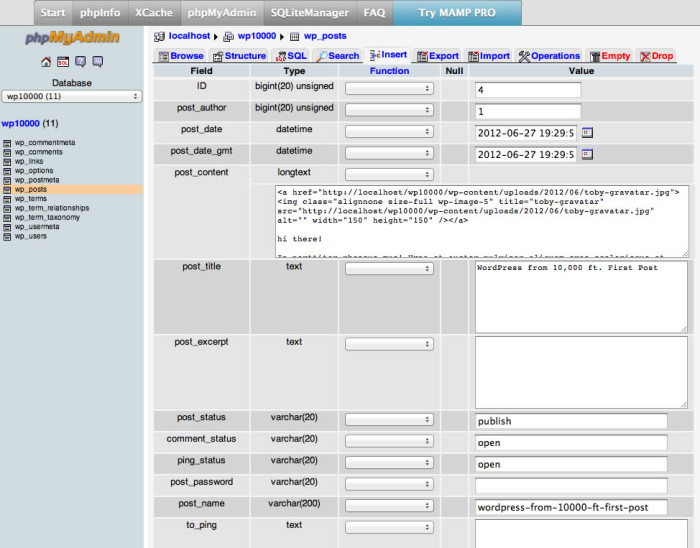
Click the pencil icon in the screen above and get a more detailed view. Here is the post date, and the content of our post etc. You can type some extra text right here in the post_content box.

Go back to your post editor in WordPress and refresh, your text is there, it’s magic. No it is not, for a long time this was a magical black box to me, we are here to show it really is simple.
Did you notice, there is no picture. A database can only store data that can be stored as text, ok any technical folk out there that is a generalization but for now it will do. So how does WP handle your image. Well a URL is just text. Here is a URL for your image, WordPress stores this in your database Look at the structure wp-content/uploads/2012/06/yourfilename.jpg
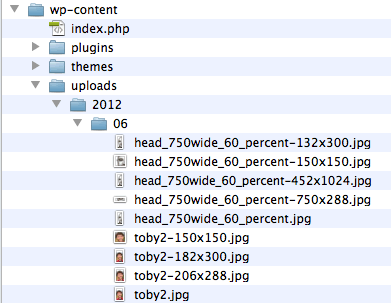
So look in your WP install, look in that wp-content folder which as I mentioned is the only one you should deal with. Here in the Uploads folder WordPress has created folders for this year/month and put your image file in them. It has in fact created several sizes for use in your site, then recorded in the database where to find that file if you want it.

This is where you will find all of your images organized by year and month. Again you may never need to look in these folders.
A quick side note. Do not delete files here like you might with a regular site. If you do this manually WordPress does not know and you still have a URL in the database. In your media manager the image will still be listed and show a broken image icon. Delete images via the media manager within WordPress. This will remove the image and the database reference.
Getting your data back.
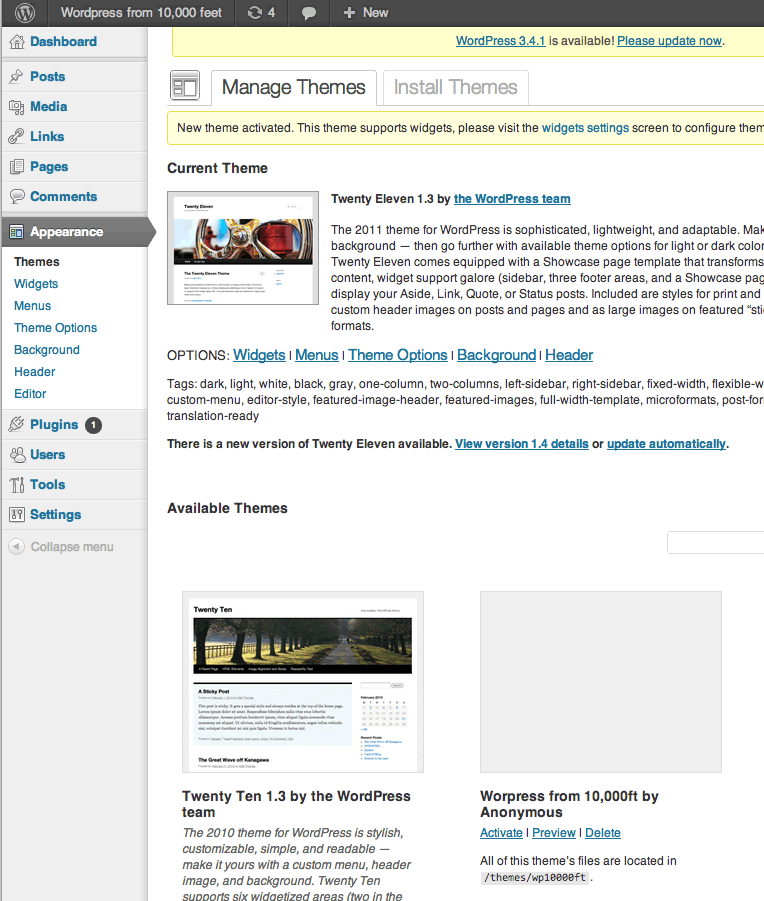
So now we know where our post went. How do we get it back? This is what your theme does. When you install WP it installs a powerful and nice default theme Twenty Eleven and there are thousands more you can choose from. They all basically do the same thing. So tonight we are going to create one from scratch to display our post and hopefully in the process show you it is not voodoo.
What do we need to do?
To create a theme and have WordPress recognise it we just need 2 files. A CSS style sheet, with the name of our theme in a comment.
/* Theme Name: Worpress from 10,000ft */
A index.php file, just as you need a index.html on a regular Web site. This can start with nothing at all in it.
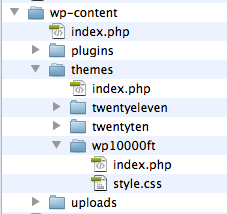
Both of these files we will place in a sub folder in the wp-content/themes folder.

Jump back to WordPress and you see the theme is listed and we can activate it.

Ok so activate it. Now we have a theme but it does not do anything. We need to ask the database for our data. This is a SQL query, but again WP takes care of that, we need to use a WP built in PHP command that will run a Query for us.
You will hear a lot about “the loop” if you get into WP. This is it, this is PHP. This is the heart of every theme.
<?php if (have_posts()) : while (have_posts()) : the_post(); endwhile; endif; ?>
Basically it just says look through the database please.
Now we need to say what to look for, let’s get our title,
<?php if (have_posts()) : while (have_posts()) : the_post(); the_title(); endwhile; endif; ?>
Programmers don’t deliberately try to be obscure, you will find most of these things are named just what you would imagine. Lets check our Web site. There it is.

So lets add the content of the post, you guessed right, the_content.
<?php if (have_posts()) : while (have_posts()) : the_post(); the_title(); the_content(); endwhile; endif; ?>
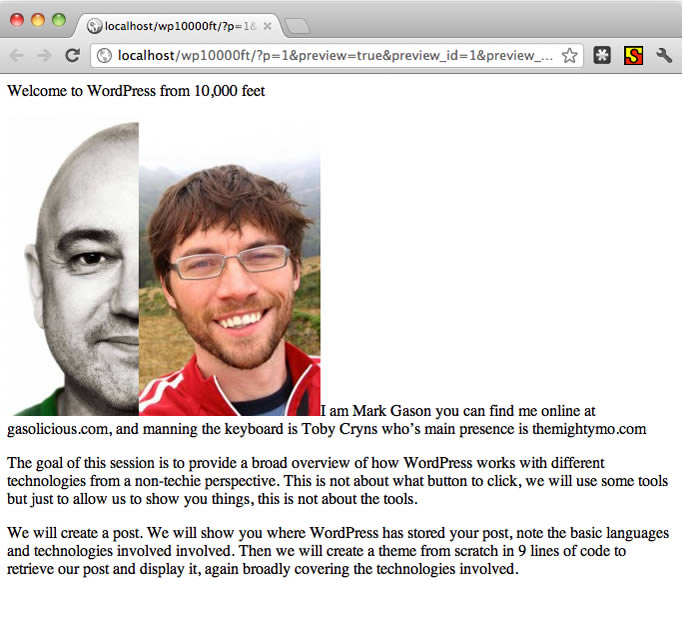
take another look. Now we have our text and our image.

You can go on
the_author(), the post_date()
etc etc, here is a link to a basic set of most used WP commands
http://sixrevisions.com/wordpress/beginning-wordpress-development-a-look-at-common-functions/
For everything you could ever need to know, discover the magic of the WordPress codex.
http://codex.wordpress.org/
More about the loop http://codex.wordpress.org/The_Loop
To see basic loops in action http://codex.wordpress.org/The_Loop_in_Action
A new resource that aims to make WordPress code and examples easier to search http://queryposts.com/
Making it look good
So now we know all about SQL and PHP.
To be very kind, it does not look too good yet. Now we need to give it some structure, a layout. Everyone knows that Web sites are built with HTML. HyperText markup language, it has not gone away. You may remember PHP included HyperText in its name. HyperText is what techies call your content. PHP Preprocessed it, that is it fetched it. HTML will describe the layout. So your theme will need to have HTML to control the layout.
Lets add some HTML
wrap the title in some heading tags
<?php if (have_posts()) : while (have_posts()) : the_post(); ?> <h1><?php the_title(); ?></h1> <?php endwhile; endif; ?>
wrap the content in a div, which is basically just a box to contain our content.
<?php if (have_posts()) : while (have_posts()) : the_post(); ?> <h1><?php the_title(); ?></h1> <div><?php the_content(); ?></div> <?php endwhile; endif; ?>
Now at this point I am going to point out those things. They scared the heck out of me when I first looked at a themes code. They are very arcane and nerdy looking. They just say to the browser what is inside here is PHP. Outside is our HTML. Look at the post,

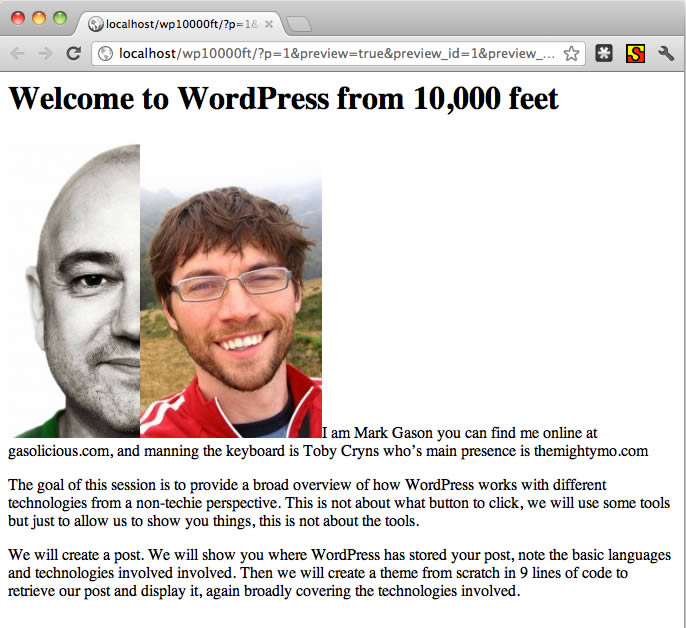
still pretty dull, you can see we have our heading, let’s give that heading some style.
<?php if (have_posts()) : while (have_posts()) : the_post(); ?> <h1 style=”color:red;”><?php the_title(); ?></h1> <div><?php the_content(); ?></div> <?php endwhile; endif; ?>
Check it out we are designers!

Now this works but say we want to say the heading uses a particular font, is a certain size, has some space around it. That is a lot to write here and every time we add a h1 we have to write it all again. If we change our mind we have to go back and change it in many places in our code. So lets make that more efficient.
On to the next step and I promise, the last language and of course acronym for tonight.
We have some basic structure, but you can’t really tell the difference. Time for some CSS, you’ve got to love those acronyms. Cascading Style Sheets. Lets not worry too much about Cascading, that is another topic. Style is what CSS is all about. So lets give our post some style. Remember way back we created a CSS file that just had a comment and named it style.css That is the file to store all of our styles in. First just like in a regular Web site we have to tell our page to load the CSS file. Jump back quickly to our PHP file and use a little PHP to tell it to load up our CSS style file.
<head><link rel=”stylesheet” href=”<?php echo get_bloginfo(‘stylesheet_url’); ?>” type=”text/css”></head>
Yes WordPress stored the location of our stylesheet in the database.
So let’s go design, choose a font
body{
font-family: ‘Trebuchet MS’, Helvetica, sans-serif;
}
We wrapped the title in an HTML h1 tag so lets lose that ugly red and add a little more
h1 {
color:#666;
text-style:bold;
padding:20px;
}
check it out, our theme has loaded this up, we have our new font and the h1 is styled. The obvious advantage is that if we want to change how all of our h1 headings look we just have to change it here.

So lets add a little more a font size lets deal with the images, some padding, a border.
div {
padding:0 20px;
font-size:14px;
}
img {
padding:10px;
border:2px solid #999;
}

check it out better, but lets move it to the left beside the text and put some room between the image and the text.
img {
padding:10px;
border:3px solid #999;
float:right;
margin: 0 20px 20px 0;
clear:right
}

There you have it, we built a theme. It is not beautiful, this is not a CSS lesson. We have used the four base technologies of a WordPress site, PHP, SQL, HTML and CSS. Total 11 lines of PHP/HTML code, and a little CSS.
PHP .
<html> <head> <head><link rel=”stylesheet” href=”<?php echo get_bloginfo(‘stylesheet_url’); ?>” type=”text/css”></head> </head> <body> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <h1><?php the_title(); ?></h1> <div><?php the_content(); ?></div> <?php endwhile; endif; ?> </body> </html>
CSS .
/* Theme Name: Worpress from 10,000ft */
body{
font-family: ‘Trebuchet MS’, Helvetica, sans-serif;
}
h1 {
color:#666;
text-style:bold;
padding:20px;
}
div {
padding:0 20px;
font-size:14px;
}
img {
padding:10px;
border:3px solid #999;
float:left;
margin: 0 20px 20px 0;
}
Your theme will have many files, for different layouts, pages, posts etc. They may have a lot more than 9 lines of code. More types of content, in more complicated more stylish layouts. But when you boil it down this is all that is going on.
Run “the loop” and get stuff (PHP)
Lay it out with HTML
Make it pretty with CSS
I hope that makes things a little less mysterious.