Temporarily close your WP e-Commerce store
The question
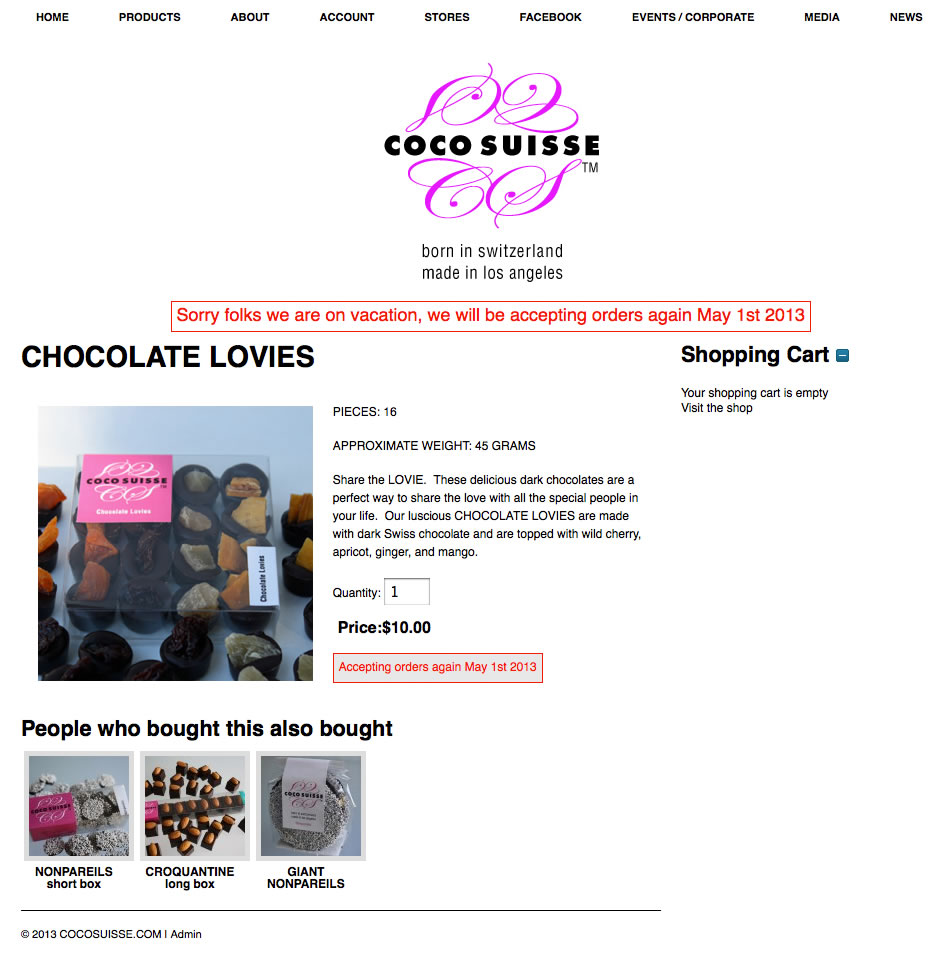
Everyone needs a break and not all of you are giant companies. Some of you are small one or two person operations making gorgeous things with love. I received this question about the online store of one such artisan manufacturer, ‘Coco Suisse” whose chocolates are awesome by the way….
“I’m actually taking off on vacation in a couple of weeks and was wondering if there was an easy way to keep my website up but temporarily prevent people from being able to order?”
Answer
I think you need to achieve two things.
- inform people that you are not accepting orders
- make sure anyone who is not very observant can not actually place an order
You can add a message to every page quite easily with CSS. You can add content to a page using CSS with the before and after selectors and the content property. You add the before or after selector to the class or id selector of an object and then it displays the ‘content’ property you supply in that position. In this example I am attaching it after the div with the id header, #header. Your theme may differ in its naming convention but header is very likely. You could also attach it elsewhere, before the header, after a menu or before a logo image for example. Just make sure it is part of your sites header section so that it appears on all pages.
/* add the message and style it*/
#header:after {
border: 1px solid #FF0000;
color: #FF0000;
content: "Sorry folks we are on vacation, we will be accepting orders again May 1st 2013 ";/*this is your message*/
font-size: 1.5em;
padding: 5px;
}
Now there are simple ways to stop people ordering. You can just go to Settings/Store/Presentation Tab and check “hide add to cart button” That will do the job, no one can buy, but that is going to be quite confusing if you provide the user with no more information. So lets leave that setting alone and do a little CSS which will allow you to display a message on every single product page where the button was, without having to edit each product page individually. We can also use CSS to hide the ‘Add to cart’ button.
I am hiding the button rather than turning it off because I can then connect my CSS message to the ‘Add to cart’ buttons containing div. A bit of trial and error and I thought this was the best option to connect the message to. To explain the CSS a little the ‘:before’ is attached to the class selector ‘.wpsc_buy_button_container’ for the div that contains the button. Then we hide the button input itself. If you just turn the button off in settings the button container div is not created and you have nothing to attach your message to.
/* add the message and style it*/
.wpsc_buy_button_container:before {
background-color: #E8E8E8;
border: 1px solid #FF0000;
color: #FF0000;
content: "Accepting orders again May 1st 2013 ";/*this is your message*/
float: left;
padding: 5px;
text-align: left;
}
/*hide the button*/
#content input.wpsc_buy_button {
display: none ! important;
}
This code would go in your custom CSS file if using one or if using a ‘Storefront’ theme you could put it in the Storefront Options/Style Tab/Custom CSS box.
Your single product page will show the header and button replacing text

Checkout
You could also temporarily change the content on the checkout page, switch to text view (html in older versions of WordPress) remove the shortcode [shoppingcart] and add some nice content advising your customers you are temporarily closed and when you will return. Be chatty and personal, explain why you are closed and when you will be back in a little more detail, add some nice images of your products or really rub the vacation in with a photograph of that beach you will be laying on. I would say this is a good idea especially if your theme has a link to the shopping cart/checkout page displayed or uses the cart widget which allows navigation to checkout. You could skip this. No one can order, so even if they do get to checkout they will just see the “you have nothing in your cart” message.
Instead of editing the checkout page directly You could make a separate page and use a redirect plugin to send all checkout page requests to your notice page. As the restoration of checkout just involves restoring the simple [shoppingcart] shortcode, unless you are already using a redirect plugin that seems a little over-kill.
Custom CSS:
This code belongs in your Custom CSS file. If using a Storefront Theme you can also just paste this code in the “Custom CSS” box in the Storefront options panel on the Style tab.



2 Comments
Tim D
June 8, 2015Hi there,
My name it Tim, I am off on holiday tomorrow and need to close down my online business for a few days.
I am desperately in need of a function such as you have described. I am a very rubbish at wordpress and I tried to implement your code but couldn’t get it to work.
I tried to follow the instructions, I think I might be copying and pasting in the wrong place.
I copied and pasted the code in the custom css section but it didn’t make any difference.
Can you please help.
Regards
Tim
Eric Manes
April 19, 2013Thank you very much Mark, for this great answer and for your kind words. As always your solutions are not just functional, but elegantly take into consideration the user experience and customer relationship. I’m excited to implement it next week. Much appreciated! Eric