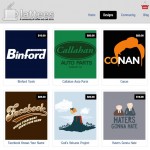
Storefront themes Boutique, Edge and Elegance, Original, move the price in grid view
Storefront Themes Boutique Theme overlays the price on your product thumbnail in grid view. Maybe you don’t want it there at all. Maybe you would like it in another location. Some combination of the following collection of CSS will allow most alternatives.
NOTE:
The Edge theme does the same thing, all of this code applies but you must substitute .gridprice for .sft-gridview-price.
Storefront Elegance added this look at version 1.4.4. This code will work for moving the price. To hide it you have an option in Storefront Options panel/Shop Settings tab, just make sure “Show price in gridview?” is not checked.
Storefront Original 2.3.1. This code will work for moving the price. You may need to add the parent container like this
.imagecol .sft-gridview-price
to successfully over-ride the the theme.
- The default price placement
- Hide the price
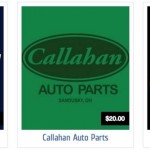
- Price at the bottom
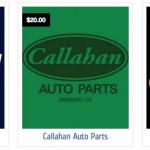
- Price on the left
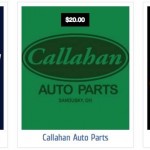
- Center the price
- Price outside the image
- Styled to match product title
The CSS.
If you do not know what to do with this code, see the note at the end of this post.
No price displayed
.sft-gridview-price {
display: none !important;
visibility:hidden;
}
Price at the bottom
The number of course depends entirely on the size of your grid view thumbnail.
.sft-gridview-price{
top:235px !important;
}
Price on the left
.sft-gridview-price{
float:left !important;
}
Price centered
This one is not perfect. As auto centering will not work it is necessary to use a hard coded value. This will be fine if all of your prices are 4 digits. If not the centering will be a bit off. I do not really recommend this solution. In this case the price div is 63 pixels wide and the thumbnail 240 pixels wide. So 120 – 31 = 89 for a reasonable center.
.sft-gridview-price {
right:89px;
}
Price outside the image
The number, again depends entirely on the size of your grid view thumbnail.
.sft-gridview-price {
top:278px !important;
}
/* align the product title to the left */
.default_product_display .productcol {
text-align: left !important;
}
Price styled to match and align with product title
.sft-gridview-price {
background: none repeat scroll 0% 0% transparent !important;
color: #476FA2 !important;
font-family: 'Cuprum',arial,serif;
font-size: 20px !important;
font-weight: normal !important;
right: 0px;
top: 280px ! important;
}
/* align the product title to the left */
.default_product_display .productcol {
text-align: left !important;
}
Custom CSS:
This code belongs in your Custom CSS file. Don’t have a custom.css? There is an empty one for you to use in the theme folder? You can edit custom.css by going to Appearance/Editor and choosing custom.css from the list of files.
You can also just paste this code in the “Custom CSS” box in the Storefront options panel on the Style tab if you will not be making many changes.
Tools:
You may also edit custom.css outside WordPress and upload it to your server. You must use an appropriate code editor NOT microsoft word or anything like that which adds a lot of invisible formatting and will be a disaster.
If you do not have one, 2 excellent free ones are…
TextWrangler for Mac, http://www.barebones.com/products/textwrangler/
Notepad++ for the PC http://notepad-plus-plus.org/